React
React 사용자 가이드입니다.
- 게임키키#을 사용하기 위해서는 아래와 같은 순서로 코딩 작업을 해 주셔야 합니다.
위젯 코드 추가
먼저 앱을 등록합니다.
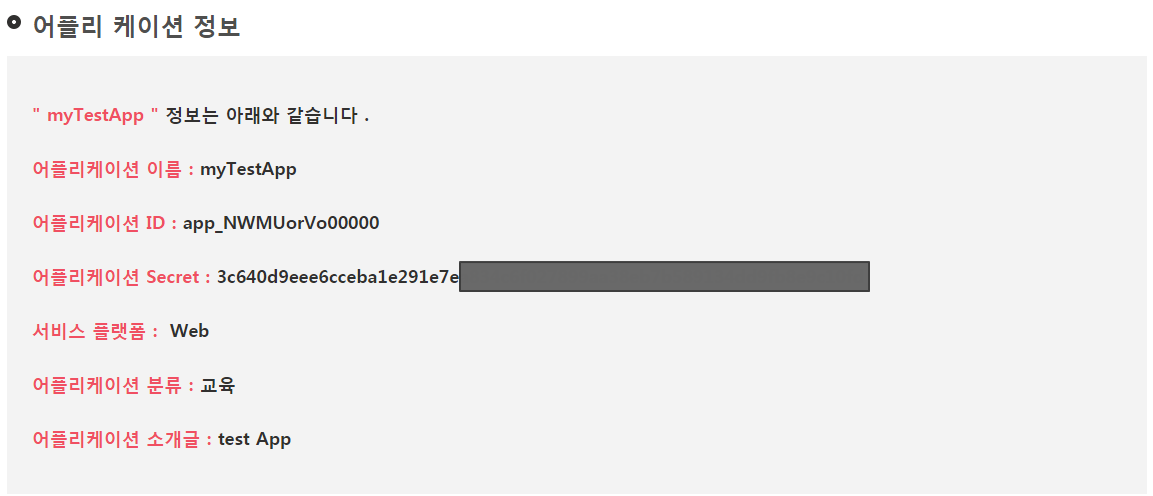
- 게임키키# 사이트에서 새로운 앱을 생성합니다.
- 생성된 앱의
appId(Application ID)와appSecret(Application Secretkey)을 메모합니다. - 찬스게임 사용을 원하시는 경우에는 찬스게임 등록 페이지를 참조하시기 바랍니다.
다음으로 위젯을 실행시킬 컴포넌트에 게임키키# KikiDiv 컴포넌트를 import 시킵니다.
위젯을 실행시킬 컴포넌트에
KikiDiv컴포넌트를import합니다.kikiClass파일을 다운로드 받은 후, 해당 압축파일 안에있는react/kikidiv.js파일을 위젯을 실행시킬 컴포넌트에importkikiClass.zip다운로드1
2
3
4
5
6
7
8
9
10
11
12
13import React from 'react';
import KikiDiv from './kikidiv.js';
class Main extends React.Component {
render() {
return (
<div>
<h1>main page</h1>
</div>
)
}
}
export default mainpage;
KikiDiv를 사용하여 아래와 같이 코드를 추가하여 줍니다.constructor()에KikiDiv를 참조할 참조변수를 생성render()에KikiDiv와attribute설정KikiDiv.init함수를 호출합니다.- 로그인이 되어있다면 위젯 클릭 시 위젯이 정상적으로 작동
- 로그인이 되어있지 않다면 로그인 후 진행해주세요 라는 alert 작동
- 로그인 페이지 설정은 로그인연동 참고
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27import React from 'react';
import KikiDiv from './kikidiv.js';
class Main extends React.Component {
constructor() {
super();
this.child = React.createRef();
}
componentDidMount(){
this.child.current.init();
}
render() {
return (
<div>
<h1>main page</h1>
<KikiDiv
ref={this.child}
appId="app_NWMUorVo00000"
appSecret="3c640d9eee6cceba1e291e7ea834c6**********************************"
/>
</div>
)
}
}
export default mainpage;
loginpage파라미터를 사용하시면 로그인이 필요할 경우 자동으로 해당 페이지로 이동합니다1
2
3
4
5componentDidMount(){
this.child.current.init({
loginpage : "./login"
});
}사이트 사용자의 세션 만료기간을 체크합니다.
- 사이트 사용자의 로그인 세션과 키키 위젯 로그인 세션의 동기화를 위해서 사용자의 세션이 유지되는지 체크
- 사용자 세션이 종료되었다면 키키위젯의 세션 또한 종료
- 키키위젯의 세션을 종료하려면
init호출 시autoLogin파라미터를 N값으로 전달하시면 됩니다.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33import React from 'react';
import KikiDiv from './kikidiv.js';
class Main extends React.Component {
constructor() {
super();
this.child = React.createRef();
}
componentDidMount(){
//서버에서 사용자의 로그인 세션값
var loginSession = svrLoginSession;
autoLoginValue = svrLoginSession? "Y" : "N";
this.child.current.init({
loginPage : "./login",
autoLogin : autoLoginValue
});
}
render() {
return (
<div>
<h1>main page</h1>
<KikiDiv
ref={this.child}
appId="app_NWMUorVo00000"
appSecret="3c640d9eee6cceba1e291e7ea834c6**********************************"
/>
</div>
)
}
}
export default mainpage;
[참고] KikiDiv init 함수 option 파라미터
| Parameter | Example | Required | Description |
|---|---|---|---|
| loginPage | “login.html” | optional | 로그인 페이지 옵션 값 해당 파라미터가 있으면 미로그인 사용자가 위젯 클릭 시 로그인 페이지로 이동 |
| autoLogin | “N” | optional | |
| token | “eyJ0eXAiOiJKV…” | optional | rest API를 통해 발급받은 토큰으로 해당 토큰으로 위젯 사용을 원할 시, 필요한 파라미터. |
| userId | “user001” | optional | 위의 토큰 파라미터와 매치되는 유저. ex) REST API 에서 user001의 아이디로 토큰을 발급받았다면 , “user001” 로 현재 파라미터 설정 |
[참고] KikiDiv 컴포넌트 Attributes
| Parameter | Example | Required | Description |
|---|---|---|---|
| ref | {this.child} | Required | 콜백함수 호출을 위한 참조변수 |
| appId | “app_NWMUorVo00000” | Required | 어플리케이션 id |
| appSecret | “3c640d9eee6cceba1e291e7ea834c6**“ | Required | app secret |
* React 샘플파일 다운로드
로그인연동
사용자 로그인 정보는 KikiDiv.login 함수를 사용하거나 REST API를 직접 호출하는 것으로 연동할 수 있습니다.
KikiDiv.login을 통한 로그인 연동
- 아래의 순서에 따라 코드를 추가합니다.
- kikiClass 파일을 다운로드 받은 후, 해당 압축파일 안에있는
react/kikidiv.js파일을login처리를 하는 컴포넌트에 포함kikiClass.zip다운로드
KikiDiv.login함수를userId파라미터와 함께 호출- (Optional) 로그인 성공여부를 체크해서 성공 시 메인페이지로 이동
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47import React from 'react';
import ReactDOM from 'react-dom';
import KikiDiv from './kikidiv.js';
class loginForm extends React.Component {
constructor() {
super();
this.handleSubmit = this.handleSubmit.bind(this);
this.child = React.createRef();
this.state = {
userId: ''
};
}
handleSubmit(event) {
event.preventDefault();
this.child.current.login({
userId : this.state.userId,
callback : function(flag, res){
if(okFlag){
window.location.href="mainpage";
}else{
//로그인 실패
}
}
});
}
render() {
return (
<form onSubmit={this.handleSubmit} >
<KikiDiv
ref={this.child}
appId="app_NWMUorVo00000"
appSecret="3c640d9eee6cceba1e291e7ea834c6f027899aa38eb7b589134dd9fb8e9c10fd"
/>
<label htmlFor="username">Enter username</label>
<input id="username" name="username" type="text" onChange={(evt) => { console.log(evt.target.value); this.state.userId=evt.target.value}}/>
<label htmlFor="passwd">Enter passwd</label>
<input id="passwd" name="passwd" type="text" />
<button>Submit login</button>
</form>
);
}
}
export default loginForm;
- kikiClass 파일을 다운로드 받은 후, 해당 압축파일 안에있는
[참고] login Request Parameter
| Parameter | Example | Required | Description |
|---|---|---|---|
| userId | “user001” | Required | 로그인을 할 사용자 id |
| callback | function(res){} | optional | 로그인 이후 로그인성공 유무 확인을 위한 callback함수 |
[참고] login Response
| Name | Type | Description |
|---|---|---|
| okFlag | boolean | 로그인 성공여부 true=로그인 성공 false= 로그인 실패 |
| res | object | 로그인 호출이후 키키서버로부터 받은 response 값 |
REST API 로그인 연동
KikiDiv.login함수를 사용하지 않고REST API를 직접 호출해서 로그인 연동을 할 경우 아래와 같은 방법으로 연동합니다.
- Login REST API 를 참조해서 로그인 토큰 발급
- 해당 토큰을 위젯을 사용하는 페이지에서 init함수를 토큰, 토큰과 매치되는 userId와 함께 호출
1
2
3
4
5this.child.current.init({
loginPage : "./login",
userId : this.state.userId,
token : this.state.token
});
로그아웃 연동
사용자 사이트에서 로그아웃 실행 시 위젯 로그아웃이 동일하게 실행되어야만 위젯의 기존 사용자 정보 또한 삭제됩니다.
로그아웃은 아래와 같이 실행시키시면 됩니다
키키위젯에서 제공하는 함수를 사용한 로그아웃
1 | <script charset="UTF-8" src="https://gamekiki.com/kshop/kwidget/js/kwidget.js"></script> |
직접 쿠키 삭제
- 로그인 시 설정했던 쿠키들을 삭제해주시면 로그아웃이 됩니다
| key | value | description |
|---|---|---|
| kiki_wg_pId | “app_NM00001” | 어플리케이션 id |
| kiki_wg_uId | “user001” | 사용자의 userId |
| kiki_wg_whole_tk | “eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9” | 서버로부터 얻은 토큰 값 |