KIKI Widget
KIKI Widget 사용자 가이드입니다.
- 게임키키#을 사용하기 위해서는 아래와 같은 순서로 코딩 작업을 해 주셔야 합니다.
위젯 코드 추가
- 위젯을 실행시키기 위해서는 아래의 순서대로 추가해 주셔야 합니다.
- 메뉴/배너 방식으로 위젯코드를 실행할 경우 아래 내용을 참고해 주세요.
앱 등록
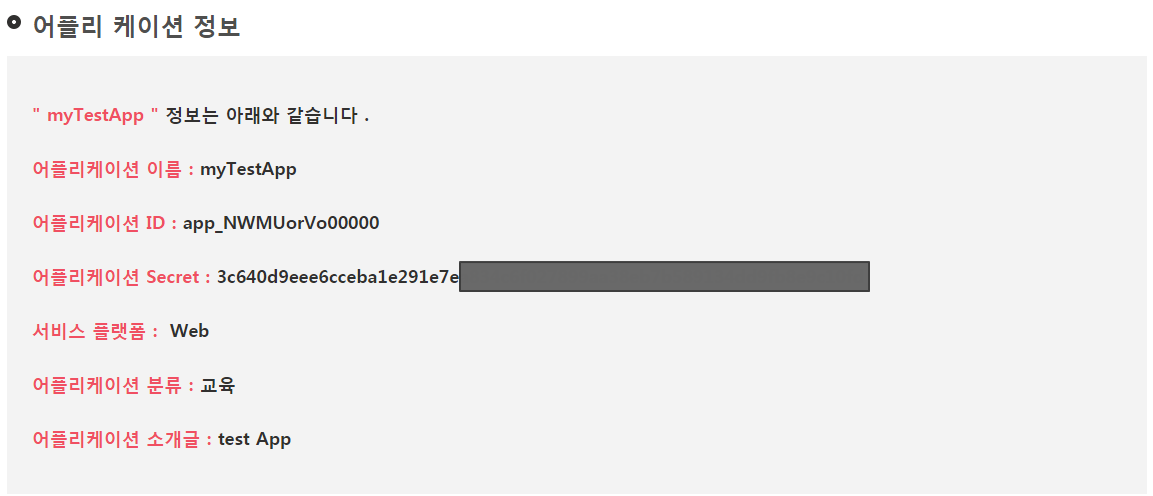
- 게임키키# 사이트에서 새로운 앱을 생성합니다.
- 생성된 앱의
appId(Application ID)와appSecret(Application Secretkey)을 메모합니다. - 찬스게임 사용을 원하시는 경우에는 찬스게임 등록 페이지를 참조하시기 바랍니다.
jQuery 추가
- 게임키키 위젯은 jquery 라이브러리가 필요합니다. 위젯이 불려오는 페이지에 jquery를 추가해줍니다
1 | <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> |
위젯 라이브러리 추가
위젯을 실행시킬 페이지에 게임키키 위젯 라이브러리(
kwidget.js)를 추가합니다.1
<script charset="UTF-8" src="https://gamekiki.com/kshop/kwidget/js/kwidget.js"></script>
로그인페이지를 지정합니다.
- 로그인이 되어있다면 위젯 클릭 시 위젯이 정상적으로 작동하게 됩니다.
- 로그인이 되어있지 않다면 아래의 loginPage 값에 지정한 url로 이동됩니다
1
kshopMds.loginPage = "./login.html";
위젯 실행함수를 appId와 함께 설정합니다
- 위젯을 실행하기 위해 init 함수를 설정하여 줍니다.
- 게임키키# 사이트에서 등록된 AppId를 지정하여 줍니다.
1
2
3kshopMds.init({
appId : "app_NWMUorVo00000"
});
사이트 사용자의 로그인 쿠키값과 키키위젯 로그인 쿠키값의 동기화 (옵션)
- 사이트 사용자의 쿠키 세션이 만료된 경우, 키키위젯의 세션 또한 동기화 하여 만료시키는게 좋습니다
- 키키 위젯세션의 쿠키만료는 아래와 같이 init함수 호출 시
autoLogin값을 ‘N’으로 부여해주시면 됩니다1
2
3
4
5
6
7
8
9
10
11// 사이트 사용자의 로그인 쿠키 값
var user_session_cookie = "<?=$_COOKIE["userLoginSession"]?>";
// 사용자의 로그인 쿠키값 없다면 "N"
var autoLogin= (user_session_cookie)? "Y" : "N";
kshopMds.loginPage = "./login.html";
var appId="app_NWMUorVo00000";
kshopMds.init({
appId : appId,
autoLogin : autoLogin
});
실제 웹페이지에서 설정하는 예는 아래와 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<html>
<head>
<meta charset="UTF-8"></meta>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script charset="UTF-8" src="https://gamekiki.com/kshop/kwidget/js/kwidget.js"></script>
<script>
// 사용자 미로그인 시 로그인 redirect 페이지 (필수)
kshopMds.loginPage = "./login.html";
// 사이트 사용자의 로그인 쿠키 값
var user_session_cookie = "<?=$_COOKIE["userLoginSession"]?>";
// 사용자의 로그인 쿠키값 없다면 "N"
var autoLogin= (user_session_cookie)? "Y" : "N";
window.addEventListener("DOMContentLoaded", function(){
if(loginCookie){
// 자동 로그인
kshopMds.init({
appId : 'app_QwcCtWbI00000', // appId (필수)
autoLogin : autoLogin // 키키위젯 로그인 쿠키 삭제여부 (옵션)
});
}
},false);
</script>
</head>
<body>
</body>
</html>
메뉴 배너 방식 사용
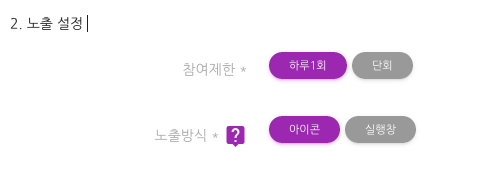
CMS 에서 노출방식을
배너형으로 변경합니다.
찬스게임을 사용하는 사이트 메뉴, 베너의 태그에 아래와 같이 클릭 이벤트로 등록하시면 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12<button onclick="openBannerGame('MGMAI_y588M4x6')">룰렛게임</button>
<script>
function openBannerGame(mgIdValue){
gamekiki.openBannerGame({
mgId : mgIdValue,
callback : function(res){
}
});
}
</script>
| Parameter | Description |
|---|---|
| mgId | 찬스게임 mgId |
| callback | 호출이후 찬스게임 실행가능 여부 콜백 |
mgId(게임ID)값은 CMS 찬스게임에서 확인 가능합니다.
위드소프트 이벤트의 경우 기본적으로 아래와 같이 mgId값이 설정됩니다.
- {$mall_id}_01 : 룰렛
- {$mall_id}_02 : 출석체크
- {$mall_id}_03 : 선물상자
예를 들어, 위드소프트
mall_id가weedsoft일 경우 룰렛의 mgId는weedsoft_01입니다.
찬스게임이 정상적으로 실행이 되지 않는 경우 콜백함수에 status값을 통해 확인할 수 있습니다. errorCode: 422 발생 시 로그인 페이지가 설정되어 있을 경우 로그인 페이지로 이동합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13<script>
gamekiki.openBannerGame({
mgId : "MGMAI_y588M4x6",
callback : function(res){
if(res.status == "error"){
console.log("error", res.errorCode);
}
if(res.status == "played"){
console.log("error", res.errorCode);
}
}
});
</script>배너위젯 status코드
| status | Description |
|---|---|
| ok | 찬스게임이 정상적으로 실행 됨 |
| played | 현재 로그인한 유저가 이미 게임을 실행하였음. 찬스게임 실행 불가능 |
| error | 에러 발생 |
- 배너위젯 에러코드
| errorCode | Description |
|---|---|
| 400 | 스크립트 경로가 잘못되었거나 스크립트 실행에 문제가 있음 |
| 401 | 쿠키에 저장된 현재 토큰에 대한 validation 실패, 해당 에러 발생 시 로그인 재처리 과정이 필요함 |
| 410 | 설정된 찬스게임(mgId)이 비활성화인 상태, CMS에서 찬스게임의 활성화 여부를 확인 필요함 |
| 413 | 설정된 찬스게임(mgId)의 노출방식이 배너형이 아님, 찬스게임의 타입을 아이콘형,실행창형으로 되어 있다면 배너형으로 변경 필요함 |
| 422 | 필수파라미터 값 누락 또는 브라우저의 쿠키에 저장된 userId, appId 혹은 token을 찾을 수 없음, 혹은 mgId를 넘겨받지 못함 |
로그인연동
- 게임키키 위젯은 사용자의 ID별로 발급된 토큰을 기반으로 동작합니다.
- 토큰 발급은
REST API를 직접 호출하거나 개발환경 별로 제공하는 모듈을 사용하여 발급 할 수 있습니다. - 위젯에서는 cookie에 저장된 토큰을 확인하게 되는데 cookie에 저장하는 방식은 아래 두가지 방법으로 할 수 있습니다.
- 키키위젯 라이브러리에서 제공하는
kshopMds.saveUserInfo함수 사용 - 토큰 값을 안내된 형식으로 직접
cookie에 저장
- 키키위젯 라이브러리에서 제공하는
- 위젯에서 로그인 여부(cookie에 저장된 토큰)를 확인 할 수 있습니다.
REST API 로그인 연동
- Login REST API를 참조해서 로그인 토큰 발급합니다.
- 실제 페이지에서 사용하는 예는 아래와 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
$appId = "app_NWMUorVo00000";
$secretKey = "3c640d9eee6cceba1e291e7ea834c6f027899aa38eb7b589134dd9fb8e9c10fd";
$userId= "test001";
function sendTokenRequest($appId,$userId,$secretKey){
// HTTPS : $loginAPIUrl = "https://api.gamekiki.com:4443/login?";
$loginAPIUrl = "http://api.gamekiki.com/login?";
$data = array(
'appId' => $appId,
'userId'=>$userId,
'secretKey'=>$secretKey
);
// use key 'http' even if you send the request to https://...
$options = array(
'http' => array(
'header' => "Content-type: application/x-www-form-urlencoded",
'method' => 'POST',
'content' => http_build_query($data)
)
);
$context = stream_context_create($options);
$result = file_get_contents($loginAPIUrl, false, $context);
if ($result === FALSE){
$msg="can't call login API : ";
echo($msg);
exit();
}else{
$jsonData =json_decode($result);
if($jsonData ->message == "succeed to login."){
// 토큰 값
$token = $jsonData->token;
echo($token);
}else{
$msg="login validation fail";
<script>alert("<?=$msg?>");</script>
exit();
}
}
}
sendTokenRequest($appId,$userId,$secretKey);
키키위젯에서 제공하는 함수를 사용한 쿠키 저장
1 | <script charset="UTF-8" src="https://gamekiki.com/kshop/kwidget/js/kwidget.js"></script> |
직접 쿠키에 저장
API를 통해 발급받은 JSON 데이터에서 “token” 값을 추출합니다.
받는 메세지
1
2
3
4{
"message": "succeed to login.",
"token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ey....."
}추출한 토큰값
1
"eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ey.....";
추출한 토큰값을 사용자 Id, appId 정보와 함께 아래의 키값으로 브라우저의 쿠키에 저장시켜 줍니다.
| key | value | description |
|---|---|---|
| kiki_wg_pId | “app_NM00001” | 어플리케이션 id |
| kiki_wg_uId | “user001” | 사용자의 userId |
| kiki_wg_whole_tk | “eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ey…..” | 서버에서 받아온 토큰 값 |
로그인 확인
- 키키위젯의 사용자 로그인 정보는 kwidget.js에 포함된 아래의 connMd 모듈을 통해 확인할 수 있습니다.
connMd 함수목록
| name | description |
|---|---|
| isAppId | 위젯에서 사용되고 있는 appId 존재 유무 (boolean) |
| isUser | 위젯에서 사용되고 있는 사용자 id 존재 유무 (boolean) |
| istoken | 위젯에서 사용되고 있는 로그인 토큰 존재 유무 (boolean) |
| getAppId | 현재 브라우저에 저장되어 있는 위젯의 AppId (string) |
| geUserId | 현재 브라우저에 저장되어 있는 위젯의 userId 반환 (string) |
| getToken | 현재 브라우저에 저장되어 있는 위젯의 토큰 반환 (string) |
- 실제 페이지에서 사용하는 예는 아래와 같습니다.
1 | <script charset="UTF-8" src="https://gamekiki.com/kshop/kwidget/js/kwidget.js"></script> |
로그아웃 연동
- 사용자 사이트에서 로그아웃 실행 시 게임키키 위젯 로그아웃이 동일하게 실행되어야만 위젯의 기존 사용자 정보 또한 삭제됩니다.
- 게임키키 위젯에서 로그아웃을 실행하는 방식은 아래 두가지 방법으로 가능합니다.
- 키키위젯 라이브러리에서 제공하는
kshopMds.logout함수 사용 - 토큰 값을 안내된 형식으로 직접
cookie에서 삭제
- 키키위젯 라이브러리에서 제공하는
키키위젯에서 제공하는 함수를 사용한 로그아웃
1 | <script charset="UTF-8" src="https://gamekiki.com/kshop/kwidget/js/kwidget.js"></script> |
직접 쿠키 삭제
- 로그인 시 설정했던 아래의 쿠키값들을 삭제해주시면 로그아웃이 됩니다
| key | value | description |
|---|---|---|
| kiki_wg_pId | “app_NM00001” | 어플리케이션 id |
| kiki_wg_uId | “user001” | 사용자의 userId |
| kiki_wg_whole_tk | “eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.ey…..” | 서버에서 받아온 토큰 값 |